| Node.js 로고 |
우선 Eclipse 를 켜서 하고 메뉴에서 Help->Install New Software를 클릭하면 아래와 같은 창을 보게 될 것이다.
노란색으로 강조해 놓은 옵션 박스에서, 본인의 이클립스 버젼을 선택한 후에, 아래의 이클립스 확장들을 설치해 준다.
- JavaScript Development Tools
- Eclipse Web Developer Tools
그리고 이곳[http://nodejs.org/]에서 Node.js 인스톨러를 다운 받아 설치해준다.
설치 후에 시스템 속성에 들어가 환경변수 설정에서 시스템 변수를 등록 해주자.
나 같은 경우는 위와 같이 등록해줬다. node.js 설치시 기본값으로 설치했다면 변수 값을 나와 같이 하면 된다. 그리고 본인의 변수 이름을 잘 기억하도록 하자.
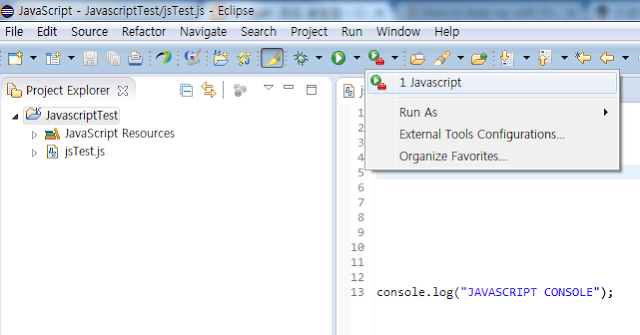
그리고 다시 Eclipse 로 돌아가서 메뉴에서
위의 이미지에 1 Javascript라 적힌건 무시하자, 내가 이미 설정해 놓은게 있어서 저렇게 나오는거니까.
그리고나서 저걸 클릭하면 요런 창을 보게 되는데
노란색으로 칠해놓은 새로만들기 버튼을 누르면
이런 창을 보게 된다. 여기서 Location, Working Directory, Arguments를 저렇게 적어주자.
만약 환경변수 설정시에 변수 이름을 node 로 하지 않았다면 Arguments의
/c "node ${resource_loc}" 를 /c "환경변수이름 ${resource_loc}"
이렇게 적어주면 된다.
그리고나서 자바스크립트 프로젝트를 생성하고 console.log 를 이용 스크립트 작성 후 아래와 같이 External Tool을 클릭해서 방금 우리가 만든 설정을 이용하면
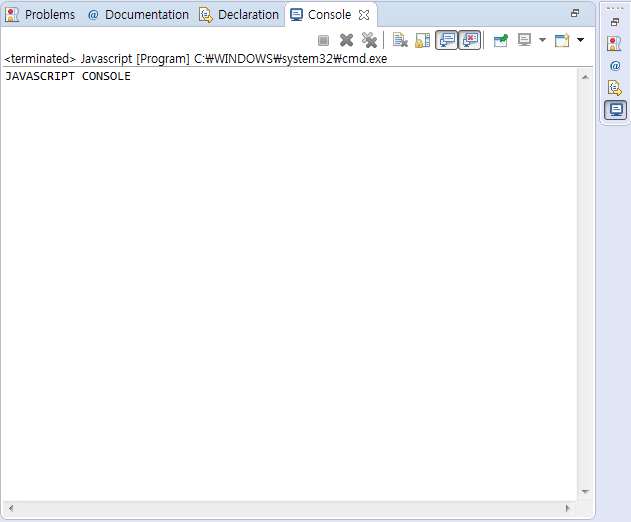
이렇게 이클립스 콘솔에 프린트 된다.
설치 후에 시스템 속성에 들어가 환경변수 설정에서 시스템 변수를 등록 해주자.
 |
| Node.js 윈도우 환경 변수 등록 |
나 같은 경우는 위와 같이 등록해줬다. node.js 설치시 기본값으로 설치했다면 변수 값을 나와 같이 하면 된다. 그리고 본인의 변수 이름을 잘 기억하도록 하자.
그리고 다시 Eclipse 로 돌아가서 메뉴에서
Run -> External Tools -> External Tools Configuration외부 도구 설정으로 들어가자
 |
| Eclipse 외부 도구 설정 |
위의 이미지에 1 Javascript라 적힌건 무시하자, 내가 이미 설정해 놓은게 있어서 저렇게 나오는거니까.
그리고나서 저걸 클릭하면 요런 창을 보게 되는데
노란색으로 칠해놓은 새로만들기 버튼을 누르면
이런 창을 보게 된다. 여기서 Location, Working Directory, Arguments를 저렇게 적어주자.
만약 환경변수 설정시에 변수 이름을 node 로 하지 않았다면 Arguments의
/c "node ${resource_loc}" 를 /c "환경변수이름 ${resource_loc}"
이렇게 적어주면 된다.
그리고나서 자바스크립트 프로젝트를 생성하고 console.log 를 이용 스크립트 작성 후 아래와 같이 External Tool을 클릭해서 방금 우리가 만든 설정을 이용하면
이렇게 이클립스 콘솔에 프린트 된다.





댓글 없음:
댓글 쓰기